하이 ~~~
오늘은 지난번에 포스팅했던 구축되어 있는 node 웹서버에서 get 방식으로 url 호출을 해볼꺼다 !! ㅎㅎ
아 맞다..!! 계속 vi 편집으로 작업하는게 귀찮아서 환경을 Sublime Text로 구축해놨다. ㅎㅎ 혹시 이렇게 환경을 만들고 싶으신분들은 아래 링크에서 구축하고 오자.
https://devkingdom.tistory.com/76
[AWS] AWS EC2 랑 Sublime Text 3 연동하기
하이~! 예전에 AWS 같은 Cloud에 서버를 두고 프로젝트르 할때 서버단 어플리케이션을 수정하면 매번 불편하게 FileZilla 같은 sFTP 프로그램을 이용해서 올리곤 했다. 흠 .. 그게 너무 불편해서 좋은 방법이 없을..
devkingdom.tistory.com
자 두말할 필요없이 바로 ㄱㄱ 하자 !
get 방식으로 URL 처리하기 (URL Routing)

전에 우리가 node 웹서버를 구동하기 위해 만들어둔 js 파일에 7~9 라인의 get 함수를 추가해보자 ! ㅎㅎ 그럼 끝이다.
그러고 재기동을 해주면 !

짜잔 !!!! 요청이 잘 간것을 볼 수 있다 !!
js 안에서 저렇게 요청값을 보낼 수 도 있지만 파일 자체를 보내줄수도 있다.

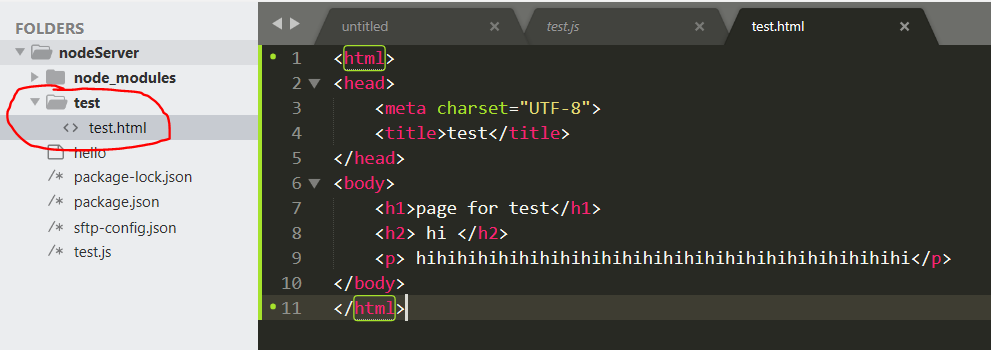
위 처럼 파일을 디렉토리를 하나 만들어주고 파일을 하나 만들어주자.

만들고 끝내면 안되고 9라인이나 10라인처럼 보낼 파일의 디렉토리와 파일명을 기록해줘야한다.
9라인 처럼 풀 디렉토리를 입력해줘도 되지만 10라인처럼 우리가 이미 정해놓은 root 디렉토리를 쉽게 입력할 수 있다.

그러고 나서 재기동을 해주고 브라우저를 열어보면 !!! ㅎㅎ 잘 나오는 것을 볼 수 있다.
아 그리고 node 에서는 js,css 나 이미지 같은 정적인 파일도 처리해 줄 수 있다. 일단 js 파일 하나 만들어보자 !!


별다른 기능은 넣진 않겠다.

express 에서는 7라인처럼 코딩을 해주면 정적인 파일들에 대해 디렉토리로 관리가 가능하게 해준다. ㅎㅎ 정말 편한기능이다.
이렇게하고...!! 재기동후에 실행을 시켜보면 !!

짜잔 !!! 이렇게 잘되는 것을 확인할 수 있다.
다들 잘 실습해보고 모르는 거 있으면 댓글 남겨주라 !! 그럼 오늘도 즐거운 코딩하자 !! ㅎㅎㅎ
'Programming > Node.js' 카테고리의 다른 글
| [Node.js] JSON 데이터 Ajax에서 처리하기 (0) | 2019.12.22 |
|---|---|
| [Node.js] EJS 모듈 사용하기 (0) | 2019.12.22 |
| [Node.js] post 방식으로 URL 처리하기 (0) | 2019.12.19 |
| [Node.js] Node.js 로 웹서버 환경 구축하기 (0) | 2019.12.16 |
| [Node.js] Node.js 설치하기 (0) | 2019.12.15 |




댓글