하이 ~~!!
오랜만에 node.js 글을 쓴다. ㅎㅎ 이전에 우리가 post 방식의 url 을 처리하는 방법을 공부했었다.
오늘은 EJS라는 모듈을 활용해볼 것이다.
EJS
EJS 는 Embedded JavaScript Template의 약자로 nodejs 진영에서 많이 사용하는 템플릿엔진이라고 한다. 데이터를 html에 바로 뿌리고 싶을때 사용하면 된다. 문법 자체는 굉장히 간단해서 한번 슥 ~~ 보면 다들 사용하실 수 있을 거다.
먼저 모듈을 사용하려면 설치를 해줘야겠지??

이전에 모듈을 설치하듯이 위의 명령어를 쳐주면 된다.

자 설치 다 되셨으면 view engine을 ejs로 세팅해주자. ㅎㅎ ejs 뿐만 아니라 다른 view engine도 있다. 나는 아직 ejs 밖에 안써봐서 다른 건 잘 모르겠다. ㅜㅡㅜ

자 그다음에는 views 디렉토리 하나 만들고 그 아래에 form.ejs 라는 ejs 파일을 하나 만들자 ㅎㅎ 위의 형태대로 가져올 데이터를 <%= %> 에 넣어주기만 하면 끝!

그리고 데몬으로 올라가는 test.js 에 이러한 post 함수를 하나 만들자.
간단하게 설명하자면 form.ejs 파일의 name 에다가 req.body 에서 날아온 name ( form.html 에서 날아오겠지?ㅎㅎ) 이라는 값을 넣어줄 겁니다 라는 뜻이다.

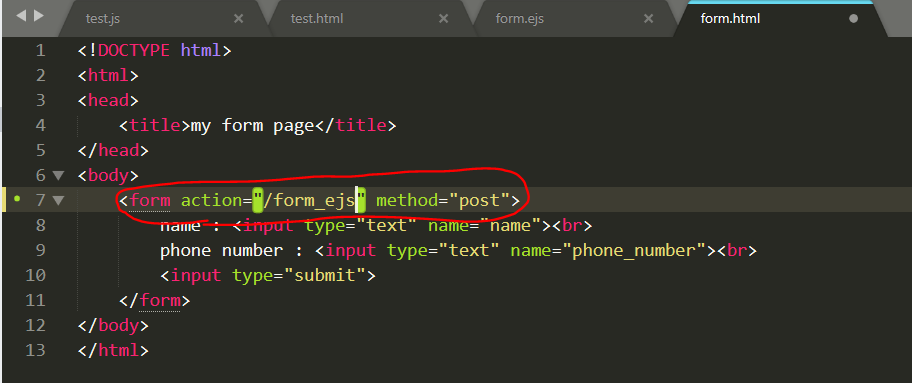
아 form.html 에 action 값에 들어가있는 url 도 수정을 해주고..!!

form.html 을 브라우저에 띄워서 날려주면 ...!!

짜잔 !!! ㅎㅎ 끝이다 ㅎㅎ!!
다들 코딩 잘해보자 ㅎㅎ 그럼 오늘도 즐코!!
'Programming > Node.js' 카테고리의 다른 글
| [Node.js] node.js 에 mysql 연동하는 방법 (1) | 2019.12.27 |
|---|---|
| [Node.js] JSON 데이터 Ajax에서 처리하기 (0) | 2019.12.22 |
| [Node.js] post 방식으로 URL 처리하기 (0) | 2019.12.19 |
| [Node.js] get 방식으로 URL 처리하기 (0) | 2019.12.18 |
| [Node.js] Node.js 로 웹서버 환경 구축하기 (0) | 2019.12.16 |




댓글