하이~~!!
지난번 포스팅에서 get 방식으로 URL을 라우팅하는 방법을 배웠었다. ㅎㅎ
혹시 기억 안니시면 아래 링크를 참고해서 공부하고 옵시다!
https://devkingdom.tistory.com/78
[Node.js] get 방식으로 URL 처리하기
하이 ~~~ 오늘은 지난번에 포스팅했던 구축되어 있는 node 웹서버에서 get 방식으로 url 호출을 해볼꺼다 !! ㅎㅎ 아 맞다..!! 계속 vi 편집으로 작업하는게 귀찮아서 환경을 Sublime Text로 구축해놨다. ㅎㅎ 혹..
devkingdom.tistory.com
오늘은 post 방식으로 URL을 처리해볼꺼다.
post 방식으로 URL 처리하기

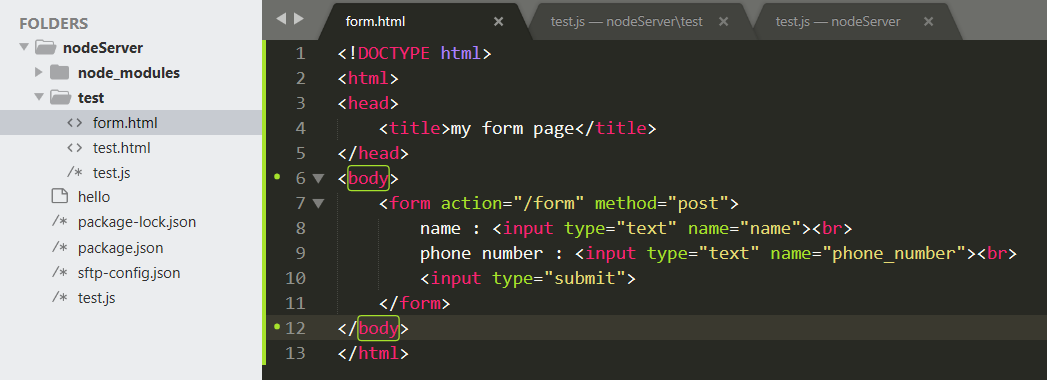
먼저 아주 간단하게 post 방식으로 url을 날릴 html을 하나 간단하게 작성해주자. ㅎㅎ

이름이랑 폰번호를 입력하는 아주 간단한 html을 하나 만들었다.

그리고 node.js 웹서버를 구동할 js 파일을 수정하기 전에 우리가 위의 명령어를 리눅스에서 수행해줘야한다 !

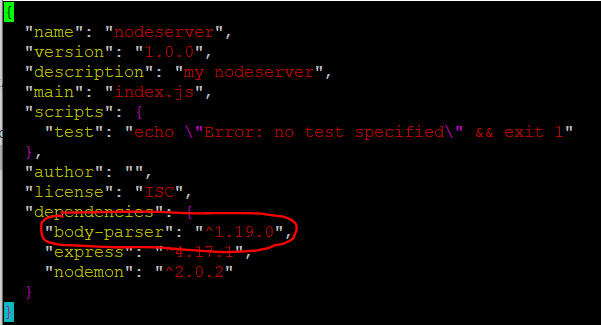
설치하고 나면 요렇게 package.json 에서 설치된 걸 확인할 수 있다.

다 설치하고 나면 3라인 처럼 body-parser를 사용할 수 있도록 세팅해주고
10~11라인 처럼 json() 이랑 urlencoded()를 쓰겠다는걸 알려주자. 두 함수는 json 방식으로 데이터를 처리할것이고 url 을 인코딩할 것이라는 의미이다. ㅎㅎ node.js 가 아니더라도 다른 웹서버 나 was 를 사용할 때도 이러한 처리를 해주니 꼭 해주도록하자.
그리고 /form 이라는 url 에 대해 처리할 내용을 20 라인에 작성해줬다. 나는 그냥 json data를 브라우저에 뿌려주는걸로 처리를 했다.

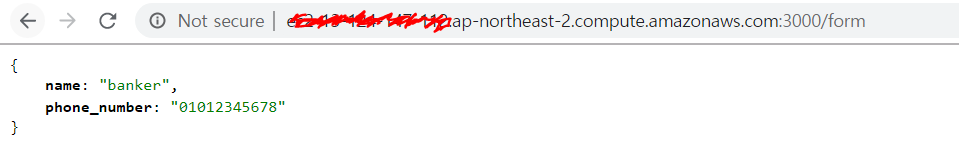
그러고 나서 ... 데이터를 날려보면 !!

짠 !!! ㅎㅎㅎ 잘 처리되는 것을 볼 수 있다 !!
오늘 포스팅은 여기까지 하겠당 ㅎㅎㅎ 그럼 모두 열코하자 !!
'Programming > Node.js' 카테고리의 다른 글
| [Node.js] JSON 데이터 Ajax에서 처리하기 (0) | 2019.12.22 |
|---|---|
| [Node.js] EJS 모듈 사용하기 (0) | 2019.12.22 |
| [Node.js] get 방식으로 URL 처리하기 (0) | 2019.12.18 |
| [Node.js] Node.js 로 웹서버 환경 구축하기 (0) | 2019.12.16 |
| [Node.js] Node.js 설치하기 (0) | 2019.12.15 |




댓글