회사에서 angular js를 이용한 간단한 웹 프로젝트 유지보수를 진행 중이다.
학교다닐 때부터 그렇게 front-end 쪽 프로그래밍은 관심이 없었기에 ... 간단한 유지보수라도 나에겐 굉장히 어려운 작업이다. ㅠㅡㅠ
TypeScript란?
HTML5 가 등장하기 이전까지 웹 애플리케이션은 Flash, Siverlight, Active-x 같은 플러그인에 의존해서 interactive 한 웹페이지를 만들어 왔따. 그런데.. HTML5가 등장하고 이러한 방식은 자바스크립트로 대체되었다.
자바스크립트는 굉장히 강력한 언어이다. (웹 의 어셈블리언어라고 불리니 말다했지 뭐..!)
자바스크립트가 매우 많은 장점을 가지고 있지만 몇몇가지 단점도 있다. 자바스크립트가 굉장히 동적이고 느슨한 타입의 언어이다 보니 구현이 복잡해질 수 가 있고 디버깅에 굉장히 신경을 써줘야할 때가 많아진다. 또한 Prototype-based Object Oriented Language 다 보니 클래스 기반의 객체지향언어에 익숙한 개발자에게 큰 혼란을 줄 수도 있다.
TypeScript는 이러한 단점을 극복할 수 있는 자바스크립트의 상위 셋 언어이다.
엄청 깊숙하게 TypeScript를 다룰 생각은 없다. 단지 Angular js 를 이용한 웹프로젝트를 하며 이해에 필요한 정도만 볼 것이다.
TypeScript 기본
먼저 타입스크립트를 사용하려면 설치를 해야한다.

설치가 끝났으면 확인을 해주자. 기본적으로 타입스크립트는 tsc 라는 명령어로 동작시킨다.

최신버전이 3.8.2 인가 보다.
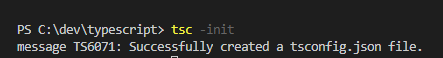
원하는 폴더로 이동해서 아래 명령어를 쳐보자.

이제 이 폴더에서 타입스크립트 관련된 모든것을 해볼 수 있게된다.
폴더 내부를 보면 json 파일이 생겨 있는 것을 볼 수 있다.

타입스크립트 관련된 환경설정을 해줄 수 있는 json 파일이니 시간날 때 들어가서 봐주라.
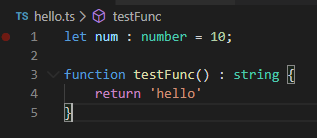
이제 타입스크립트 코드를 짜보자.

간단한 변수와 함수를 하나 만들었는데.. 일반 js 랑은 뭔가 다르다.. 바로 타입을 지정할 수 있다는 말이다.
변수의 타입이나 함수의 리턴 타입을 결정해줄 수 있다.
자 그럼 빌드를 한번 해보자.

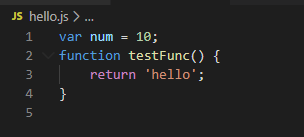
빌드를 하면 ts 파일을 js로 변환해준다.

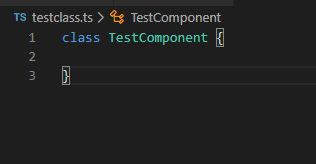
그리고 타입스크립트에서는 아래와 같이 클래스도 만들 수 있다.

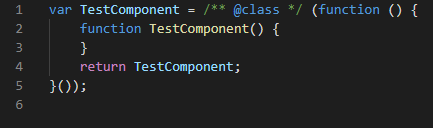
이를 또.... 빌드해보면..!

이렇게 또 .. 자바스크립트 코드로 변경해주는 걸 볼 수 있다. 자바스크립트의 즉시 실행 함수 (Immediately-invoked function expression ) 같은 형태로 바꿔주는 걸 볼 수 있다.
내용이 크게 어렵지 않다. 조금 더 깊게 공부하고 싶은 사람은 좀 더 document를 찾아보면서 공부하면 좋을 것 같다. 오늘은 여기까지만 포스팅 하겠다. 그럼 즐코하자~~!!
'Programming > WEB' 카테고리의 다른 글
| [JS] 자바스크립트의 비동기 처리 패턴 - 콜백(callback), 프로미스(promise) (1) | 2021.03.17 |
|---|---|
| [WEB] HTTP 프로토콜 (1) | 2020.03.14 |
| [AngularJS2] 부모-자식 컴포넌트 데이터 바인딩하기 (2) (0) | 2020.03.08 |
| [AngularJS2] 부모-자식 컴포넌트 데이터 바인딩하기 (1) (2) | 2020.03.04 |
| [WEB] TypeScript 기본 (2) - Angular 코드를 읽기 위해 필요한 TypeScript (0) | 2020.02.25 |




댓글