하이 ~~
후... 벌써 삼월이다.
코로나때문에 어디 나가지도 못하고.. 계속 집 회사 집 회사다 ㅜㅜ
어서 코로나가 끝나고 야외활동 좀 하고싶다 ㅜ-ㅜ
오늘은 웹쪽 기술을 좀 다뤄볼꺼다.
자세하게 얘기해보면... 오늘 다뤄볼 내용은 바로 ...!
Angular2 에서 프로젝트를 생성하고 안에 컴포넌트를 만든 뒤
자식 컴포넌트에서 부모 컴포넌트로 , 다시 부모 컴포넌트에서 자식 컴포넌트로 데이터를 바인딩하는 걸 간단하게 코딩해볼꺼다.
프로젝트 생성
자...! 먼저 프로젝트를 간단하게 생성해보자.
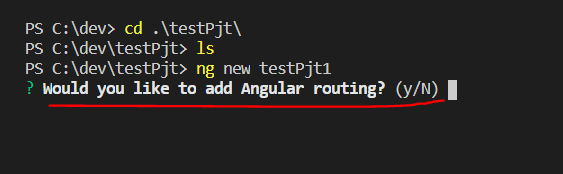
먼저 터미널을 켜고 ..! 작업을 할 디렉토리로 이동하자.

그러고 난뒤에 ng new [프로젝트명] 을 입력해주자!

응 할거야~~ yes
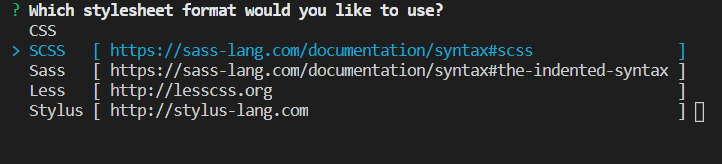
뭘 선택하든 상관없지만 나는 SCSS 를 쓸거당

그러고나서 조금만 ... 기다리면 ...!!!
축하한다. 이제 Angular로 웹프로젝트를 멋지게 만들어낼 수 있게 되었다.

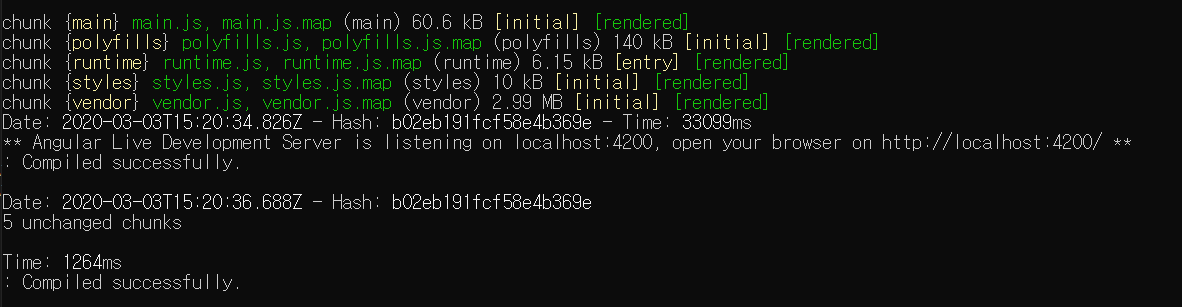
콘솔을 따로 하나 더 켜서 ng serve 명령어를 통해 앵귤러 프로젝트를 컴파일하고 브라우저에서 열어보자.

조금만 기다리면 !! 컴파일이 완료된다. http://localhost:4200/ 로 접속해보자. 뭐가 많이 나온다..

ㅎㅎ 아쉽지만 과감하게 삭제하자.
생성한 프로젝트를 보면 src/app/app.component.html 안의 내용을 삭제해주면된다.

아까 ng serve로 구동을 해놔서 ... 실시간으로 반영되는걸 볼수 있다.
컴포넌트 생성
이제 나는 이렇게 컴포넌트를 만들어 낼거다.

section 컴포넌트는 부모
button 컴포넌트와 display 컴포넌트는 자식이 된다.
여기서 button에서 데이터를 보내면 부모인 section에서 받고 그걸 다시 display로 보내는걸 한번 코딩해볼거다!
자 먼저 부모 컴포넌트인 section 컴포넌트를 한번 만들어보자 !
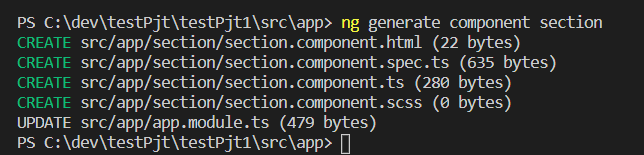
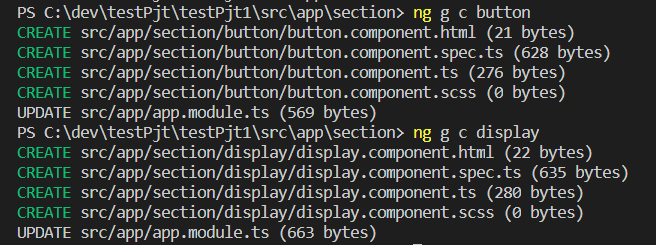
컴포넌트 만드는 방법은 만들고자하는 디렉토리로가서 ng generate component [컴포넌트명] 을 입력하면 만들어 낼 수 있다. 이게 너무 길다? ng g c [컴포넌트명] 으로 짧게도 가능하다!

명령어를 쳐서 만들고 나면..! app 밑에 section 컴포넌트가 생긴걸 볼 수 있다. 후후

만든 section 컴포넌트를 app 컴포넌트에 넣어보자. app 컴포넌트는 기본적으로 생성되는 최상위 컴포넌트이다.
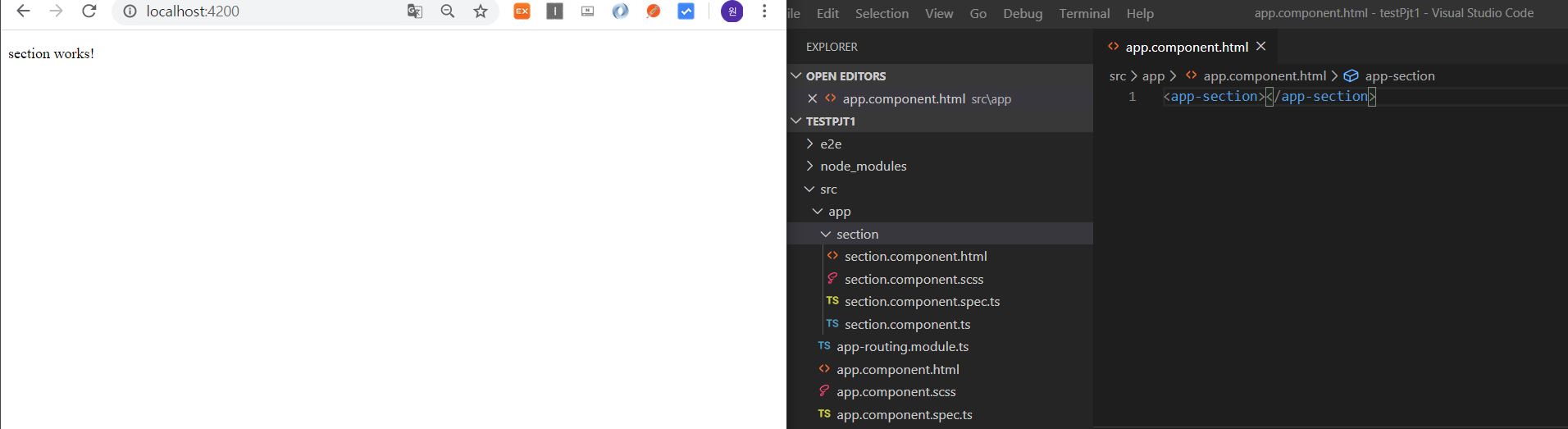
app.component.html로 가서 아래처럼 입력해주자. 그러고 나서 저장해주면 브라우저에 section 컴포넌트에 들어가 있는 기본 내용이 출력되는걸 볼수 있다.

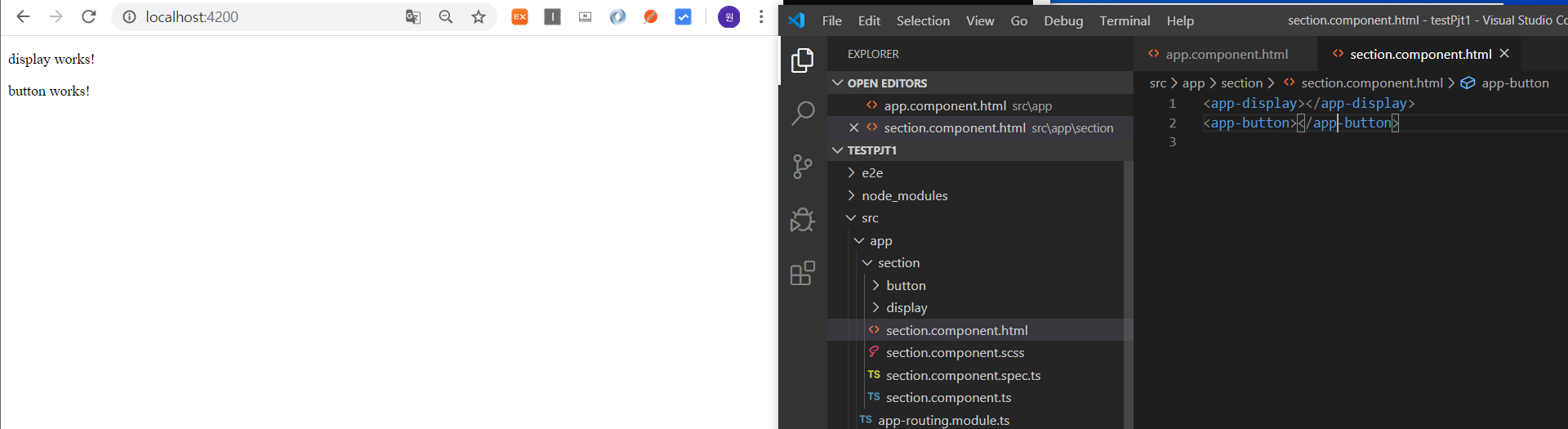
저 기본 값도 다 지우고 방금했던것처럼 section 디렉토리 안에 button 컴포넌트와 display 컴포넌트를 만들어서 넣어주자.

자 이렇게 하면 다음과 같이 컴포넌트를 배치할 수 있다. ㅎㅎ

오늘은 여기까지만 하자. 다음 포스팅에서 제대로 컴포넌트간 데이터 전송을 어떻게하는지 해볼거다. 그럼 모두들 즐거운 코딩하자!
'Programming > WEB' 카테고리의 다른 글
| [JS] 자바스크립트의 비동기 처리 패턴 - 콜백(callback), 프로미스(promise) (1) | 2021.03.17 |
|---|---|
| [WEB] HTTP 프로토콜 (1) | 2020.03.14 |
| [AngularJS2] 부모-자식 컴포넌트 데이터 바인딩하기 (2) (0) | 2020.03.08 |
| [WEB] TypeScript 기본 (2) - Angular 코드를 읽기 위해 필요한 TypeScript (0) | 2020.02.25 |
| [WEB] TypeScript 기본 (1) (0) | 2020.02.23 |




댓글