지난 포스팅에 이어서 글을 쓴다.
지난 포스팅 링크
(https://devkingdom.tistory.com/100)
지난 포스팅에서는 자식 -> 부모 -> 자식 컴포넌트으로 데이터를 전송하기전에 각각의 컴포넌트를 만들어놓았었다.
오늘은 본격적으로 코딩을 해서 컴포넌트끼리 통신을하게 만들어보자.
자식 컴포넌트(ButtonComponent) 에서 데이터 보내기
먼저 button.component.ts 를열어서
Output에다가 Click Event를 달아보자. 코딩은 아래와 같이 해주면된다.

이렇게 해놓으면 부모 컴포넌트에 클릭을 통해 데이터를 넘겨주는게 가능해진다.
그리고 이 기능을 button.component.html 안에서 직접 사용해보자.

간단하게 버튼을 만들고 버튼의 클릭 이벤트에서 내가 컴포넌트에 구현해 놓은 clickButton 함수가 일어나도록 만들어보자.
부모 컴포넌트 (SectionComponent) 데이터 받기
자 이제 자식 컴포넌트에서 데이터를 보냈으면 부모에서 받아줘야지~
section.component.ts를 열어서 아래와 같이 코딩해보자.

버튼 클릭 시 전달 될 스트링 값을 저장할 data 변수와 그걸 수행해줄 chageData 함수를 만들어 놨다.
그리고 section.component.html 을 열어서 아래와 같이 코딩해주자.

앞서 우리가 버튼 컴포넌트에서 클릭 이벤트를 구현해놨는데.. 여기서 클릭 이벤트 발생해서 만들어내는 이벤트를 $event에 저장한다.
우리의 경우는 한국어, 영어, 중국어에 해당하는 kor, eng, cn이 될거다.
자 이제 부모에서 자식으로 데이틀 보내는 걸 해보자.
부모 컴포넌트 (SectionComponent) 에서 자식 컴포넌트 (DisplayComponent) 로 데이터 보내기
자 display.component.ts를 열어서 아래와 같이 코딩해주자.

추가적으로 ngOnChanges 를 아래와 같이 구현해주고 ,

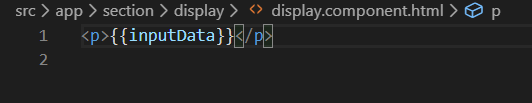
display.component.html 은 아래처럼 그냥 inputData 데이터를 뿌려주도록 만들어주자.

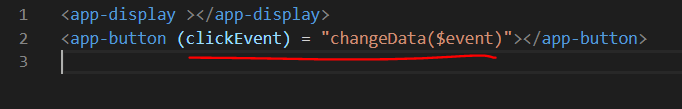
마지막으로 section.component.html 에서 아래처럼 넣어주면 끝 ...!

요약
이 과정이 굉장히 복잡해보인다. 전체적인 흐름을 한번 얘기해주겠다.
우리가 구현해놓은 버튼을 하나 누른다. 그러면 clickButton 함수가 실행될거다.
그러면 버튼 컴퍼넌트에서 만들어 놓은 EventEmitter의 emit함수가 실행될거다.
다음은 우리가 clickButton에서 넘겨준 파라미터 값 (kor 나 eng 나 cn) 이 부모 (Section 컴포넌트) 로 넘어갈거다.
그러고 나면 Section 컴퍼넌트에서는 클릭 이벤트를 통해 changeData 함수에다 넘어온 파라미터값을 태워서 호출 할거다.
changeData함수는 data 변수에다가 넘어온 데이터를 할당해주는 역할을 한다.
다시 section 컴포넌트에서 data를 Display 컴포넌트의 SimpeChanges 객체의 inputData에 다가 넣어준다.
이 inputData가 변경될때 마다 Display 컴포넌트의 ngOnChanges가 동작한다.
그리고 inputData의 현재값이 currentValue (클릭 이벤트를 통해 실시간으로 넘어온 데이터) 값을 체크하고 display 컴포넌트 에서 화면에 뿌려줄 데이터를 변경하는 함수를 호출한다.
아... 쉽게 설명한다고 했는데 이야기가 길어졌다. ㅜㅜ (설명력 부족 ... 이해부탁해요...)
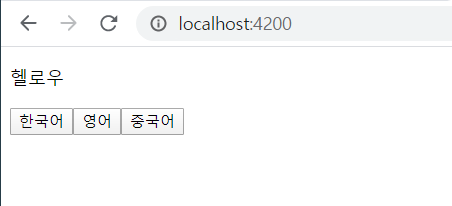
자 그러고 나서 브라우저에서 실행해보면 .. 각각의 버튼에 따른 이벤트가 일어나는것을 볼 수 있다.




후 ... 오늘은 여기까지 하겠다. !! 주말 마무리 잘하고 내일도 화이팅하자!!
'Programming > WEB' 카테고리의 다른 글
| [JS] 자바스크립트의 비동기 처리 패턴 - 콜백(callback), 프로미스(promise) (1) | 2021.03.17 |
|---|---|
| [WEB] HTTP 프로토콜 (1) | 2020.03.14 |
| [AngularJS2] 부모-자식 컴포넌트 데이터 바인딩하기 (1) (2) | 2020.03.04 |
| [WEB] TypeScript 기본 (2) - Angular 코드를 읽기 위해 필요한 TypeScript (0) | 2020.02.25 |
| [WEB] TypeScript 기본 (1) (0) | 2020.02.23 |




댓글