hihi ~~
오늘은 vue CLI 를 한번 설치해볼까한다.
그냥 설치할 건 아니고, VSCode 에서 설치를 해보려고 한다.
Vue CLI 란?
여기서 먼저 CLI 라는 뜻 부터 알아보자.
이는 Command Line Interface의 줄인말로서 터미널 창에서 사용자가 작업을 명령할 수 있는걸 의미한다.
vue-cli는 기본적으로 vue 개발환경을 설정할 수 있게 도와주는 도구이다. 이 도구를 이용하면 아주 쉽게 프로젝트를 세팅해주는 게 가능하다.
그리고 기본적으로 프로젝트의 디렉토리 구조 , init, webpack 설정 등 다양한걸 잡아줘서 프로젝트 구성 시 많은 도움이 된다.
Vue CLI 설치하기
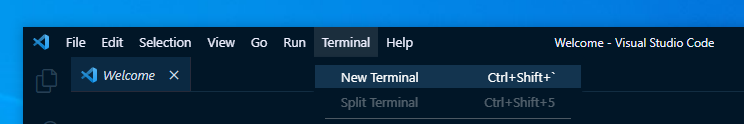
VSCode 상단 탭에 보면 Terminal 이 있는데, 여기서 New Terminal로 새 터미널 창을 열어보자.

아마 아래쪽에 terminal이 열리는 걸 볼 수있을 거다.
여기서 우리는 vue-cli를 설치하려면 두가지가 먼저 세팅이 되어있어야한다.
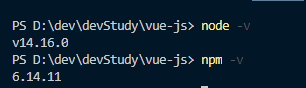
하나는 node.js 이고 하나는 npm 이다. 둘다 설치가 되어있는 지 확인해보고 만약 설치가 안되어 있으면 설치를 하고 오도록하자.

자 다음 여기까지 되셨으면 ...!
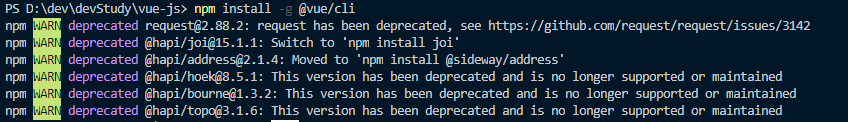
npm install -g @vue/cli
를 입력하면 vue/cli 가설치된다.


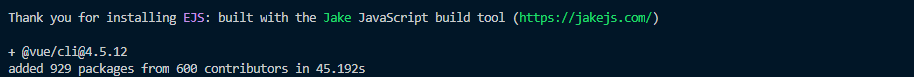
자 이렇게 설치 안료되면 ... 프로젝트를 한번 만들어보자 !
vue.cmd create [프로젝트명]
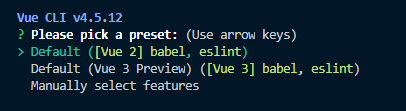
이렇게 명령어를 입력해주고 나면 아래의 체크가 뜨는데
우리는 Default ([Vue 2] babel, eslint) 를 선택해주고 넘어가자

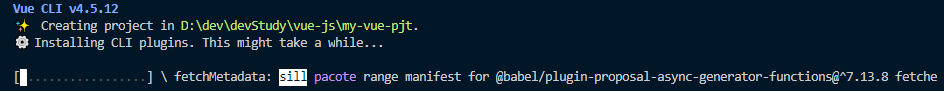
그리고 잠깐 기다리자 ~~

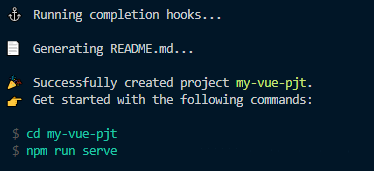
그러면 이렇게 프로젝트가 잘 생성된걸 볼 수 있다

자 그리고 하라느대로.. 만든 프로젝트로 이동하고
npm run serve
를 실행해보자~~

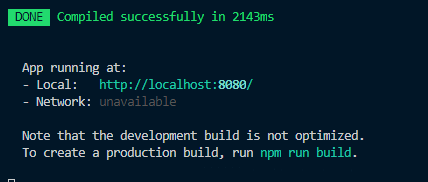
아주 잘~~ 된다 !
이제 http://localhost:8080/ 링크를 타고 들어가보면

위의 화면처럼 기본적으로 제공되느 화면이 나오는데 이렇게 만들어지면 성공한거다 ㅎㅎ
쉽죠?? ㅎㅎ
'Programming > WEB' 카테고리의 다른 글
| [JS] 명시적 형변환에 대하여 (0) | 2022.01.22 |
|---|---|
| [WEB] HTTP 상태 코드 정리 (0) | 2021.04.06 |
| [JS] 자바스크립트의 비동기 처리 패턴 - 콜백(callback), 프로미스(promise) (1) | 2021.03.17 |
| [WEB] HTTP 프로토콜 (1) | 2020.03.14 |
| [AngularJS2] 부모-자식 컴포넌트 데이터 바인딩하기 (2) (0) | 2020.03.08 |




댓글