최근에 이직을 하면서 업무가 변경되어, 단순한 백엔드 쪽 API 개발뿐만아니라 프론트 쪽의 소스도 일부 수정하게 됐다.
특히 javascript 쪽을 건들일이 많을 것 같아서, 오래전의 기억을 살려서 하나씩 정리해보려고한다.
명시적 형변환
오늘 간단하게 정리해둘 내용은 명시적 형변환에 대한 내용이다.
얼마전에 후배한명이 자기가 구현한 소스가 뭐가 문제인지를 봐달라는 연락이 왔다.
아래 내용은 후배가 보낸 코드를 간단하게 만들어서 작성한 내용이다.
const aHeight = prompt("a의 키?");
const bHeight = prompt("b의 키?");
const result = (aHeight + bHeight) / 2;
alert(result);코드는 아주 간단하다 .
a의 키를 입력 받고 b의 키를 입력받아 두 키의 평균을 구하여 alert으로 출력하는 내용이다.
a의 키를 170으로 입력하고...

b의 키를 180으로 입력하면...

예상되는 결과는 175 여야한다
과연 175가 나올까?
그렇지 않다.. 85090이라는 숫자가 나온다.

이렇게 나오는 이유는 prompt 가 입력받는 값이 string 만 입력을 받을 수가 있고, 그렇기 때문에
"170" + "180" 은 "170180" 이라는 숫자가 나오게 된다.
javascript는 자동 형변환을 지원하기 때문에
"170180"/ 2 에서 "170180" 을 숫자로 바꿔줘서 결과가 85090 이 나오는 것이다.
이런 결과를 막기 위해 의도를 가지고 타입을 변형해줘야 하는데 이를 명시적 형변환이라고 한다.
String()
String()은 괄호 안의 타입을 문자열로 바꿔준다.
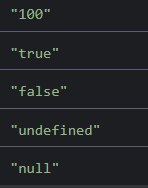
console.log(String(100));
console.log(String(true));
console.log(String(false));
console.log(String(undefined));
console.log(String(null));
Number()
Number()는 괄호 안의 타입을 숫자로 바꿔준다.
console.log(Number("1000"));
그런데 만약 문자열 안의 값이 숫자가 아닌 문자면 어떻게 될까?
console.log(Number("1000abc"));
Not a Number, 숫자가 아니라는 NaN을 리턴한다.
그리고 괄호안에 null 이 들어가면 0 을 undefined 가 들어가면 NaN을 리턴하니 이것도 체크해두자.
console.log(Number(null));
console.log(Number(undefined));
그리고 true나 false 같은 경우에는 true는 1을 fasle는 0을 리턴한다.
console.log(Number(true));
console.log(Number(false));
Boolean()
Boolean() 은 괄호안의 타입을 true나 false로 리턴하는데
빈 문자열 ,
숫자 0,
null,
undefined,
NaN
은 false로, 그 이외의 값들은 다 true를 리턴한다.
console.log(Boolean(''));
console.log(Boolean(""));
console.log(Boolean(0));
console.log(Boolean(null));
console.log(Boolean(undefined));
console.log(Boolean(NaN));
명시적 형변환은 코드에서 가장 자주 볼수 있는 것 중 하나니 정리해두고 익혀두자.
끝.
'Programming > WEB' 카테고리의 다른 글
| [JS] javascript의 함수 선언문과 함수 표현식 (2) | 2022.01.22 |
|---|---|
| [JS] javascript 에서 함수 사용할 때, default 값 세팅하는 방법 (0) | 2022.01.22 |
| [WEB] HTTP 상태 코드 정리 (0) | 2021.04.06 |
| [Vue] Vue CLI 설치하기 (with VSCode) (0) | 2021.03.21 |
| [JS] 자바스크립트의 비동기 처리 패턴 - 콜백(callback), 프로미스(promise) (1) | 2021.03.17 |




댓글