하이 ㅎㅎ!!
지난번에 ajax랑 mysql 연결하는 포스팅을 올렸었다.. 그런데 ... 하다보니 ... 소스가 너무 너무 분리가 안된 듯한 느낌을 받았다. ㅜㅡㅜ
그래서 오늘은 controller를 만들어서 api를 관리하는 걸 만들어 보려고한다. 컨트롤러라고 표현하기도하고 라우터라고 표현하는 사람도 있다. 뭐 여기서는 같은 의미로 쓰인다고 생각하면 될듯하다.
간단하게 로그인을 할 수 있는 프로젝트를 만들어봤다.

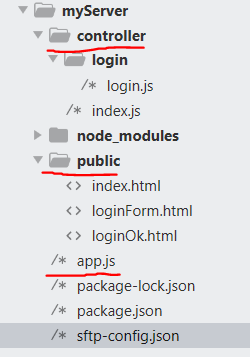
디렉토리 구조를 보면 위와 같다.
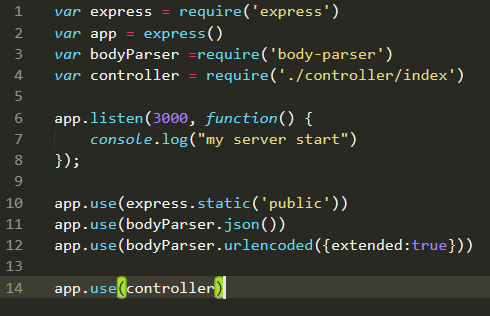
app.js 는 다들 아시는 것 처럼, 웹서버 데몬을 구동한다. 이전에 코딩해놓은 걸 보면 app.js 안에서 너무 많은 코드가 들어 있었다. 지금 만들어 놓은 걸 한번 보자.

굉장히 간결해졌다. 이제는 여기서 api 소스를 작성할 필요가 없다. controller 디렉토리의 스크립트 소스에서 해주면 된다.
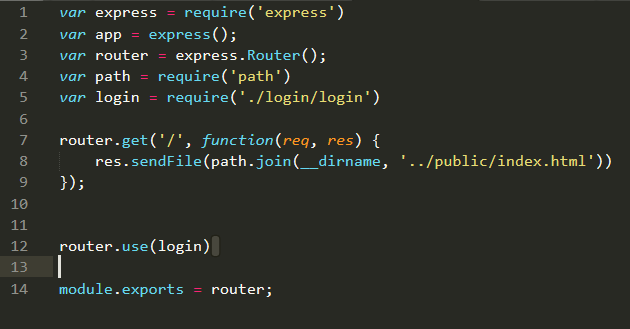
먼저 controller/index.js 를 보자.

여기서 나는 '/' 로 들어오는 요청만 get으로 처리해주고, 또 login에 대한 서비스는 또 분리해서 작성했다. 이렇게 해놓으면 서비스에 맞게 코딩이 가능할 것 같다.
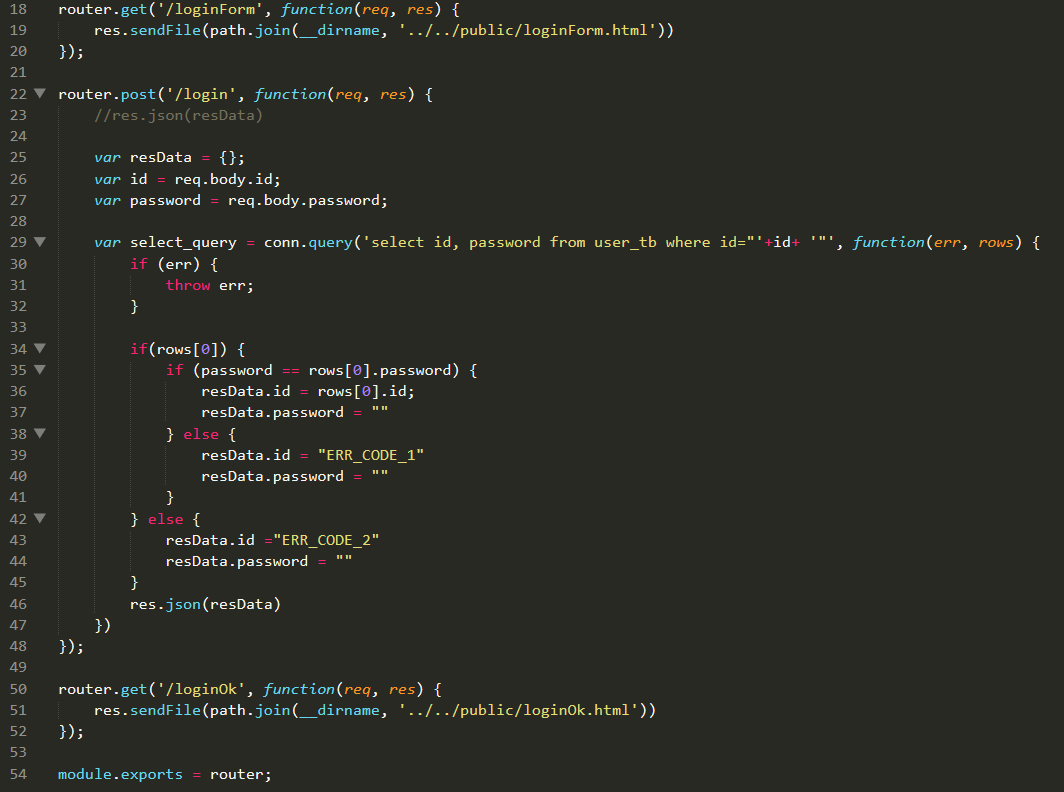
다음은 controller/login/login.js 를 보자.

여기서는 로그인 관련된 서비스들을 쭉 작성해줬다.
마지막으로 public 디렉토리를 보면

이렇게 view 관련된 html 소스들이 있다. html 소스는 별게 없으니 공개하지는 않겠다 ! 혹시 궁금하면 댓글 남겨주면 공유드리도록 하겠다.
아무튼 ...!! 이렇게하면 간결하게 코드를 나눠서 작성할 수가 있다. ㅎㅎ 그럼 모들 즐코하자 !!
'Programming > Node.js' 카테고리의 다른 글
| [Node.js] passport 모듈을 이용해서 session 처리하기 (0) | 2020.01.14 |
|---|---|
| [Node.js] node.js에서 mysql 사용 시 escape 사용하는 방법 (feat. sql injection) (0) | 2020.01.03 |
| [Node.js] Sublime Text 에서 개발환경 최적화하기 (0) | 2019.12.29 |
| [Node.js] node.js 에 mysql 연동하는 방법 (1) | 2019.12.27 |
| [Node.js] JSON 데이터 Ajax에서 처리하기 (0) | 2019.12.22 |




댓글