하이 ~~!! 지난 번 포스팅에서 Flutter와 Android Studio를 설치했었다.
(지난 글 보러가기)
[Flutter] Flutter 개발환경 세팅하기 - 1.Flutter SDK 설치하기
하이! 오늘은 Flutter 개발환경을 한번 세팅해 볼거다. 일단 내가 구성하고자하는 것은 Flutter 에서 공식적으로 제안하는 방법대로 구성을 해볼 것이다. 개발 툴은 안드로이드 스튜디오를 사용할 ��
devkingdom.tistory.com
[Flutter] Flutter 개발환경 세팅하기 - 2. Android Studio 설치하기
하이 ~~! 지난번 포스티에서 Flutter를 설치했었다. (지난번 포스팅 보러가기) devkingdom.tistory.com/188 [Flutter] Flutter 개발환경 세팅하기 - 1.Flutter SDK 설치하기 하이! 오늘은 Flutter 개발환경을 한번..
devkingdom.tistory.com
영상으로보기
https://youtu.be/Np2MdW_plKE
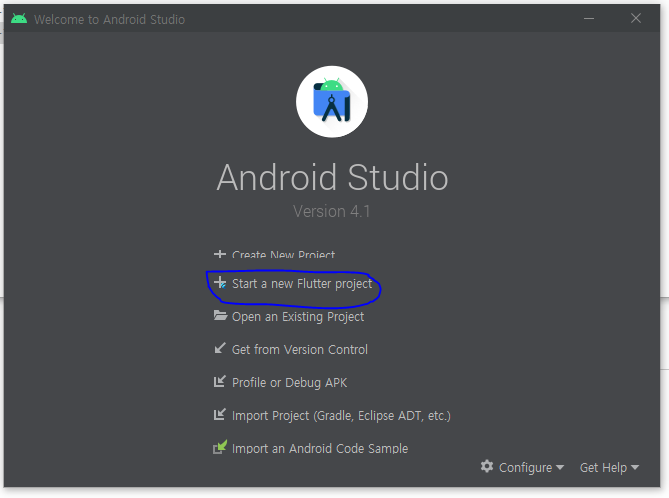
자 다음은 Start a new Flutter project를 눌려서 Flutter를 시작해보자.

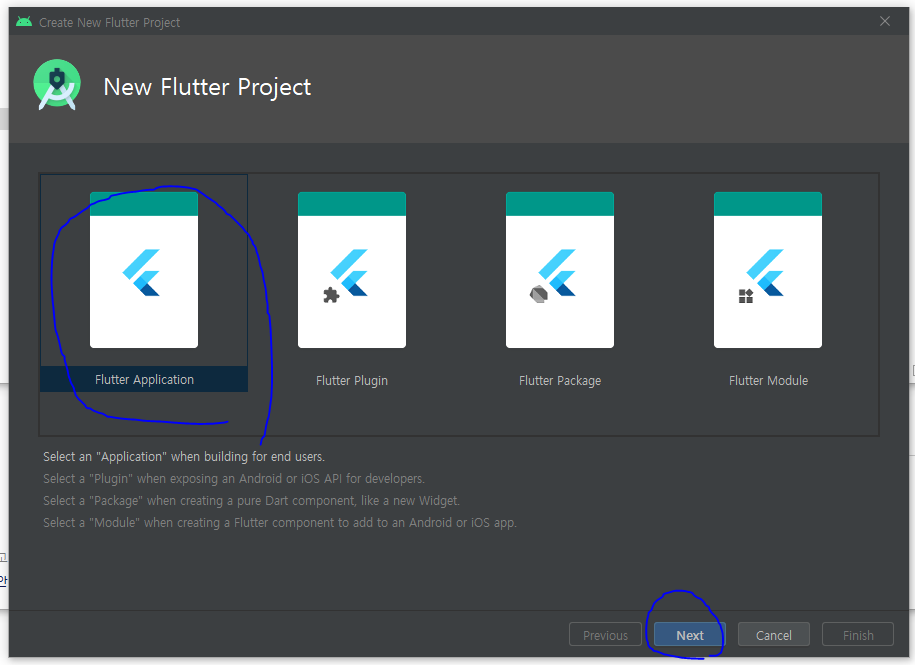
우리는 Flutter앱을 만들거니깐 ! ㅎㅎ Flutter Application을 눌려서 Next!

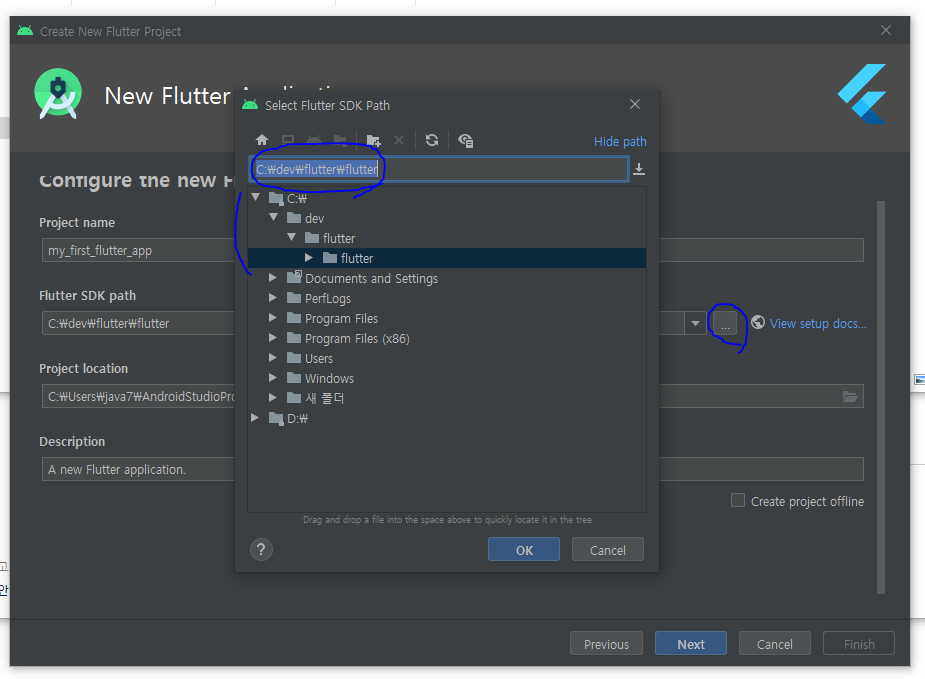
다음은 중요한게 Flutter SDK Path를 잡아준거다. 저번에 포스팅했던 거 보면 SDK 위치 어디있는지 알수 있으니 잘모르겠으면 보고오도록하자!

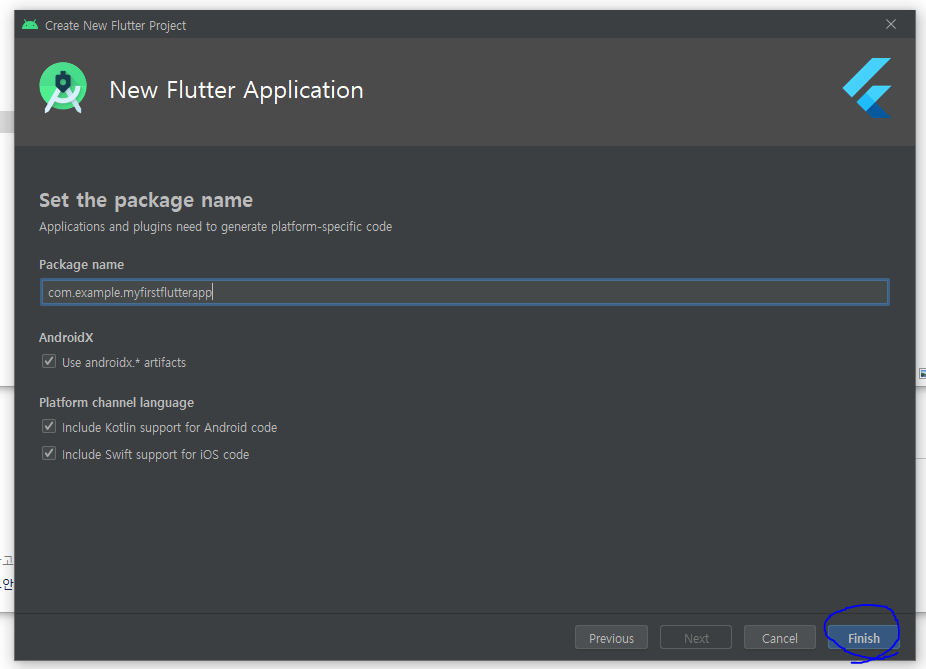
그리고 패키지명도 정해주고~ Finsh를 눌려주자.

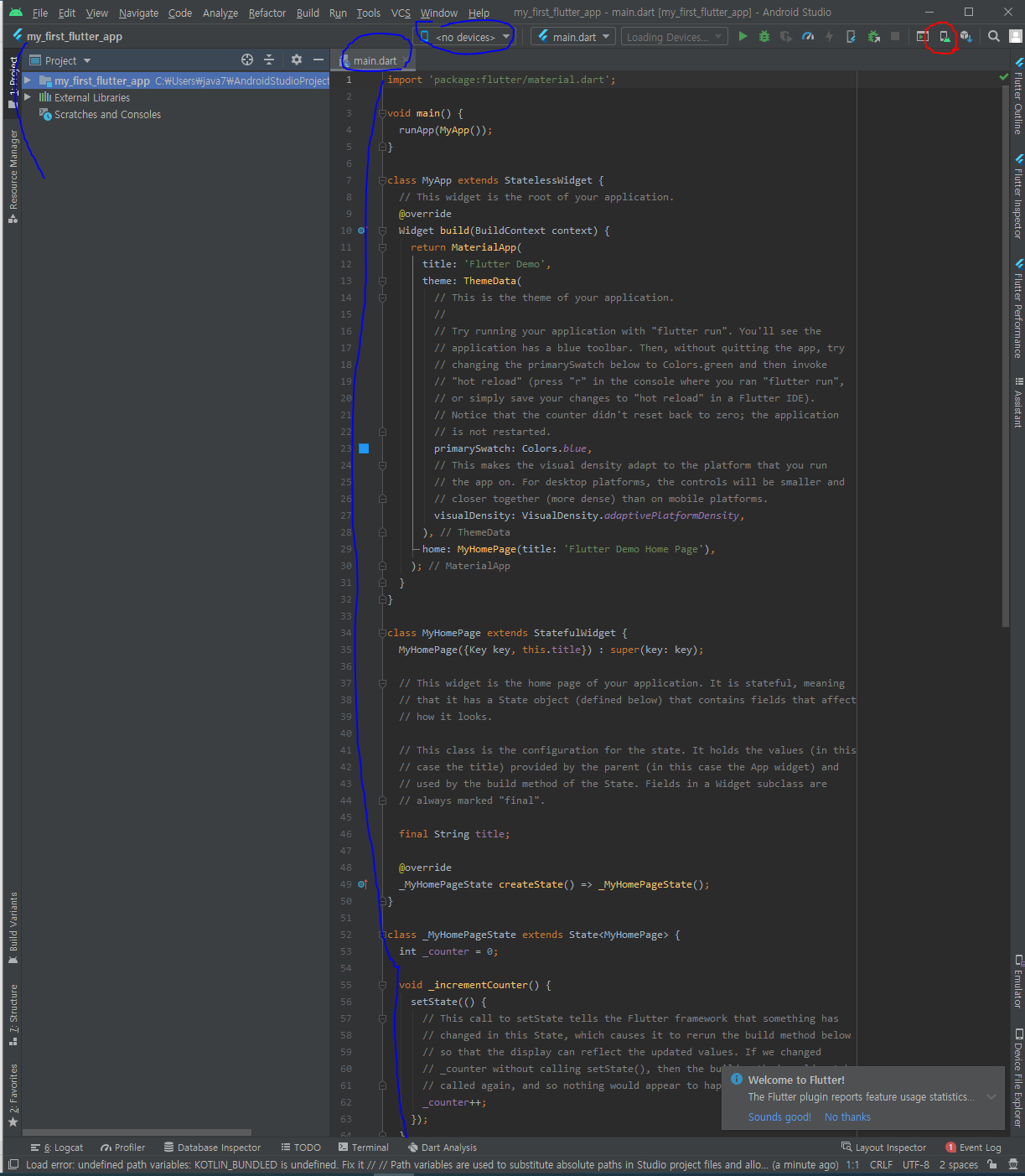
오 이렇게하면 main.dart라는 파일이 생성되고 , 샘플코드가 자동으로 작성되는 것을 확인할 수 있다.
이제 왼쪽 상단에 저 빨간색으로 제가 표시해둔 아이콘을 클릭해서 애뮬레이터를 동작 시켜보자.

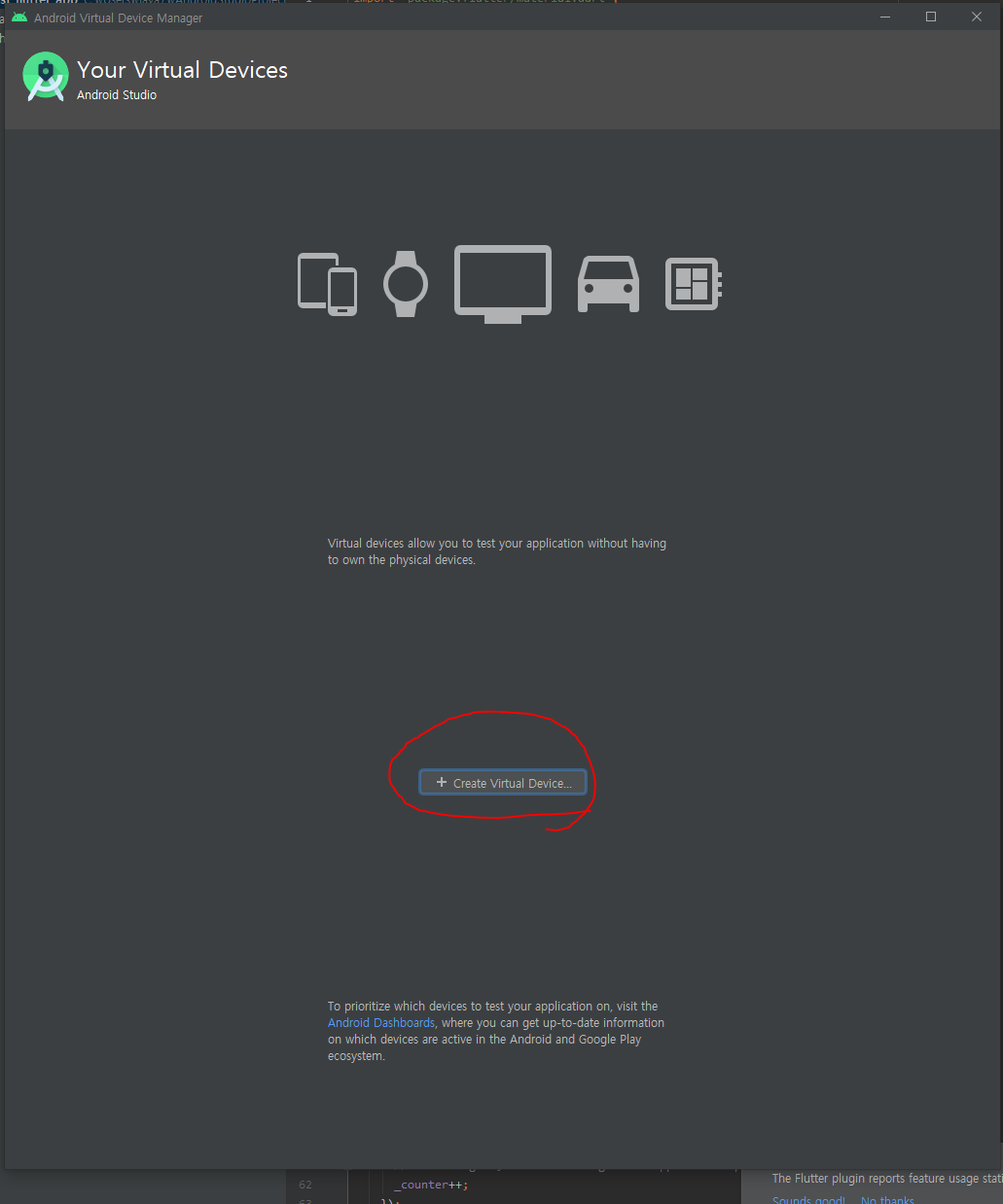
아래에 Create Virtual Device... 을 누르자.

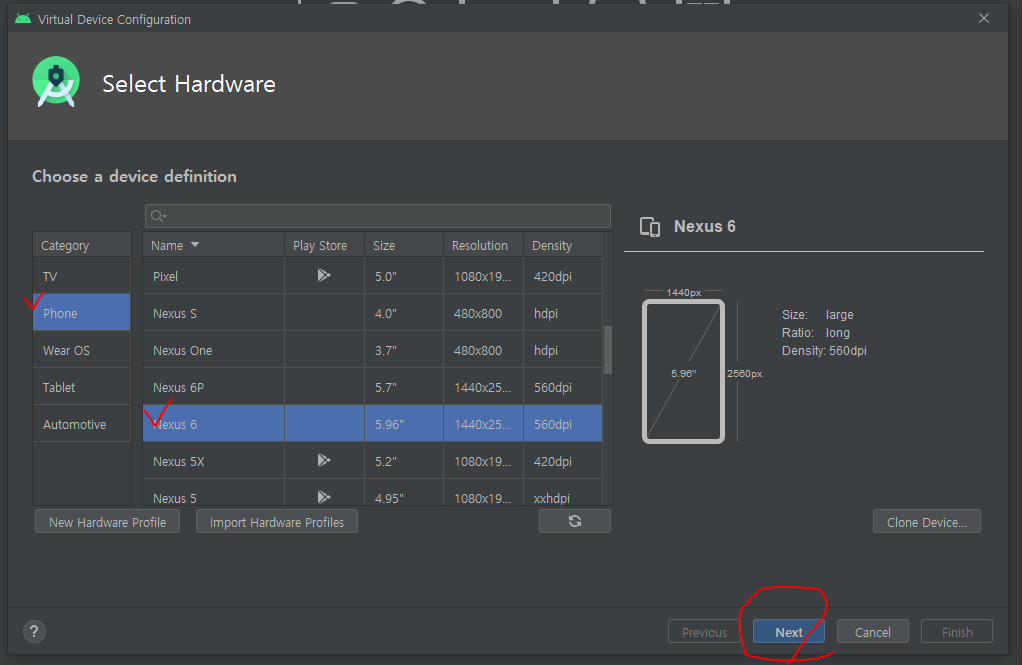
웒나는 기종의 폰을 선택하고 Next !

다음은 해당 안드로이드 Device의 OS 버전을 정해준다. 원하는 OS를 다운로드해주던지 하자.

그리고 여긴 꿀팁인데 ! 조금더 빠르게 랜더링하기 위해서 나는 Hadware를 선택해준다. ㅎㅎ 그러고 Finish를 눌려주면 ㅎㅎ

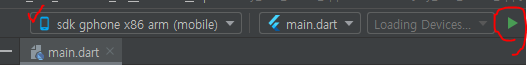
이렇게 생성된 것을 확인할 수 있다. 왼쪽의 실행버튼을 눌려주자.

오오 ! 가상의 휴대폰이 켜졌다 하하하!!

이제 앱을 돌려보자. 안드로이드 스튜디오 상단의 초록 화살표를 클릭하면 되는데 ...

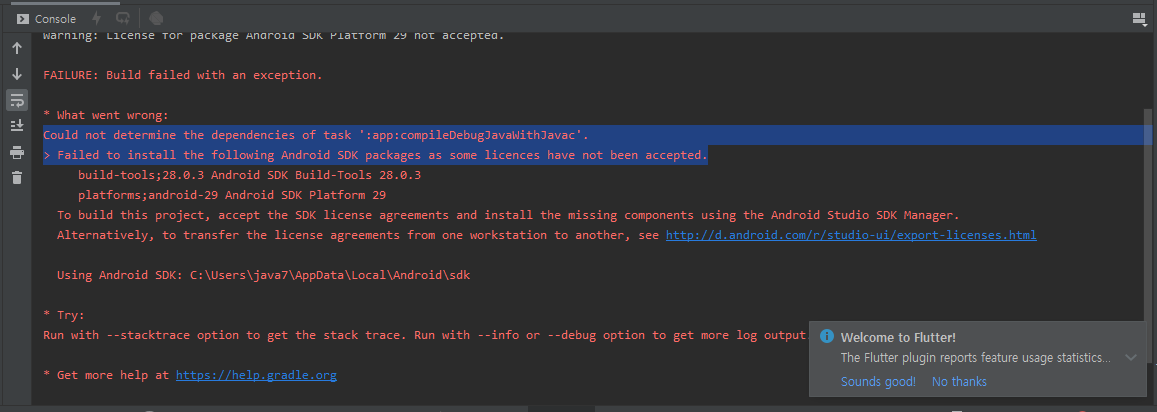
음 .. 뭐야...?


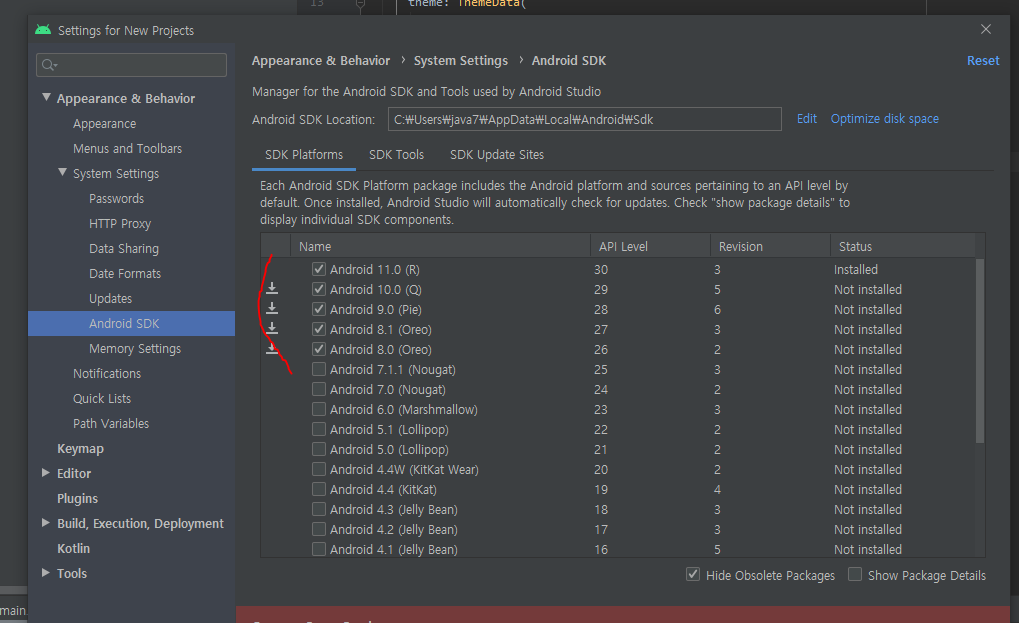
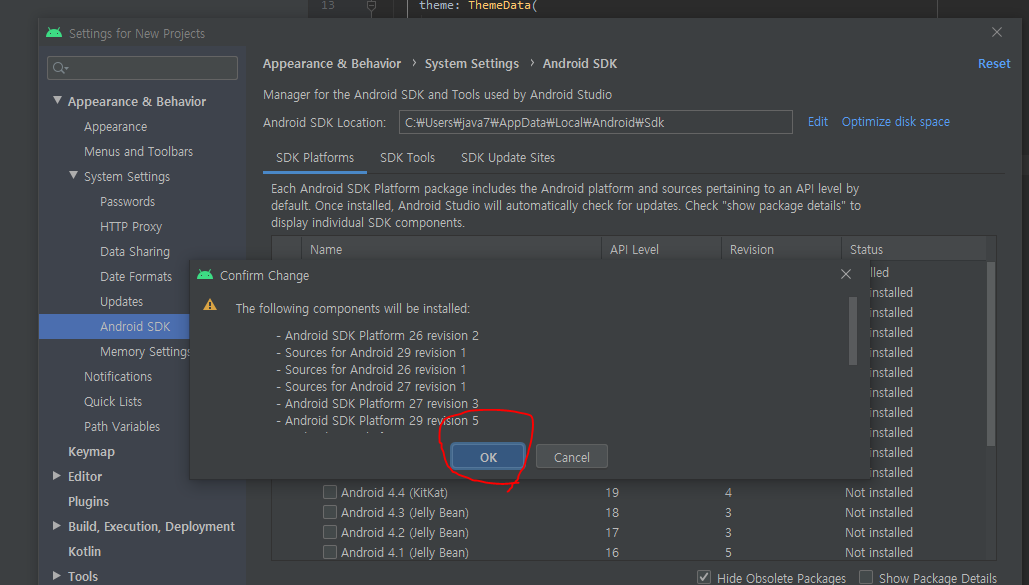
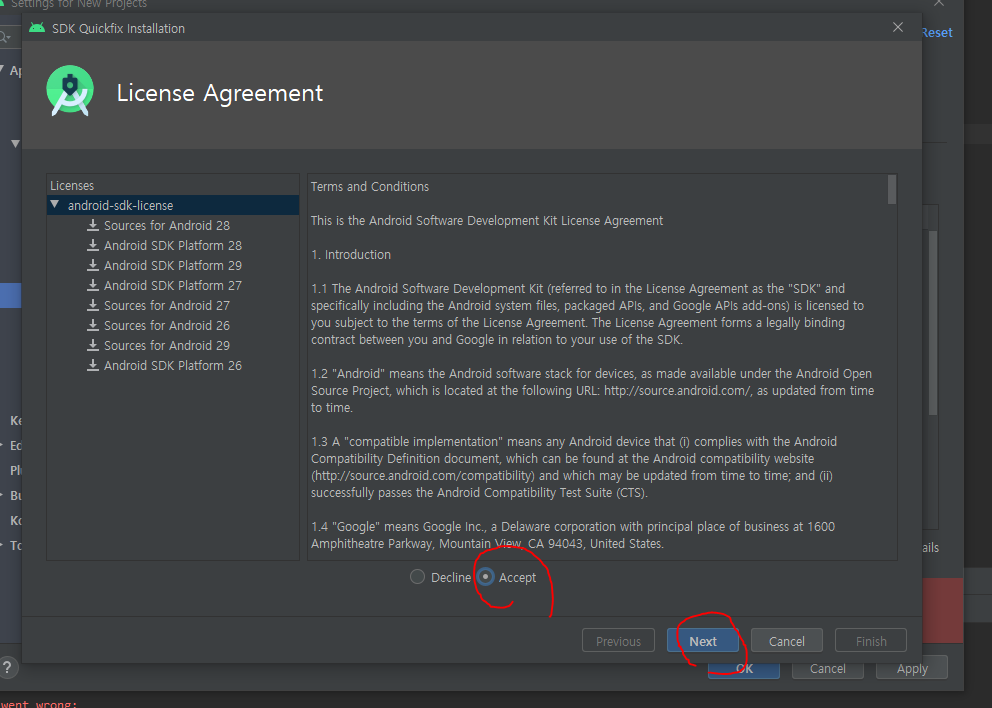
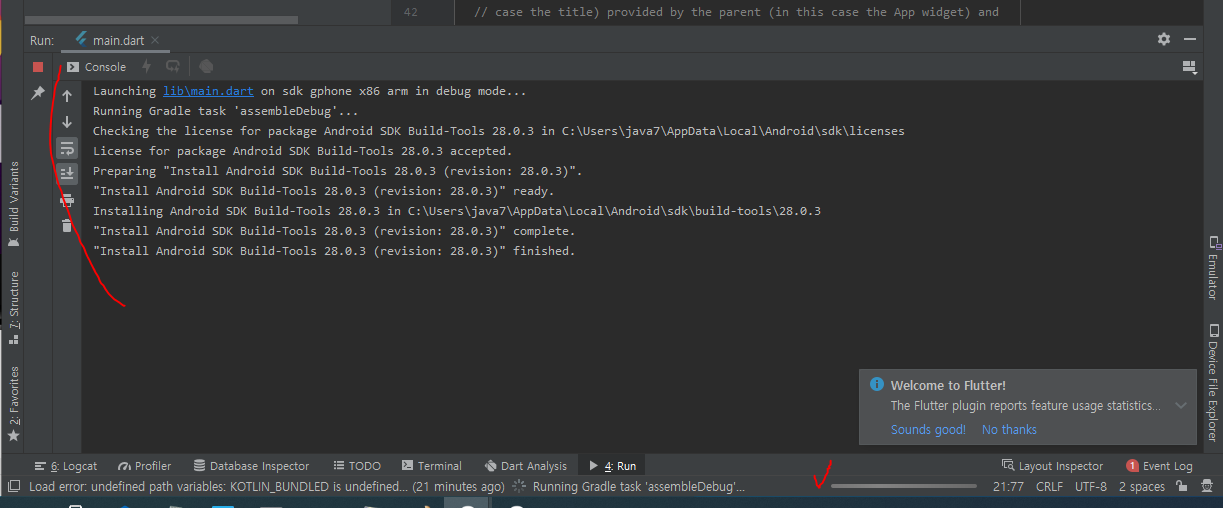
보통 위와 같은 에러가 뜨면 Android 버전별 SDK 를 내려받아주면된다. 나는 혹시나해서 8~10까지의 버전을 다 받았다 ㅎㅎ



잠시 기다리면 설치가 된다.

그러고 다시 앱을 돌려보면!

짜잔 ㅎㅎㅎ 앱이 나왔다. 간단한 숫자를 카운팅하는 앱이다 ! ㅎㅎ

이제 여러분은 Flutter개발 세상으로 들어왔다 ! 앞으로 쭉 Flutter 개발에 대한 내용을 포스팅해보겠다 ! 그럼 즐거운 저녁되시길~~!!
'Programming > Flutter' 카테고리의 다른 글
| [Flutter] Flutter 개발환경 세팅하기 - 2. Android Studio 설치하기 (3) | 2020.10.18 |
|---|---|
| [Flutter] Flutter 개발환경 세팅하기 - 1.Flutter SDK 설치하기 (0) | 2020.10.18 |
| [Flutter] Flutter 개발을 시작한 이유 (0) | 2020.10.18 |



댓글