안녕~~~!!
오늘 Xd 포스팅 두번째 시간이다 !! ㅎㅎㅎ
지난번에는 모양을 그리는 법을 간단하게 배웠다 !!
오늘은 더 더 재밌는걸 해보자.

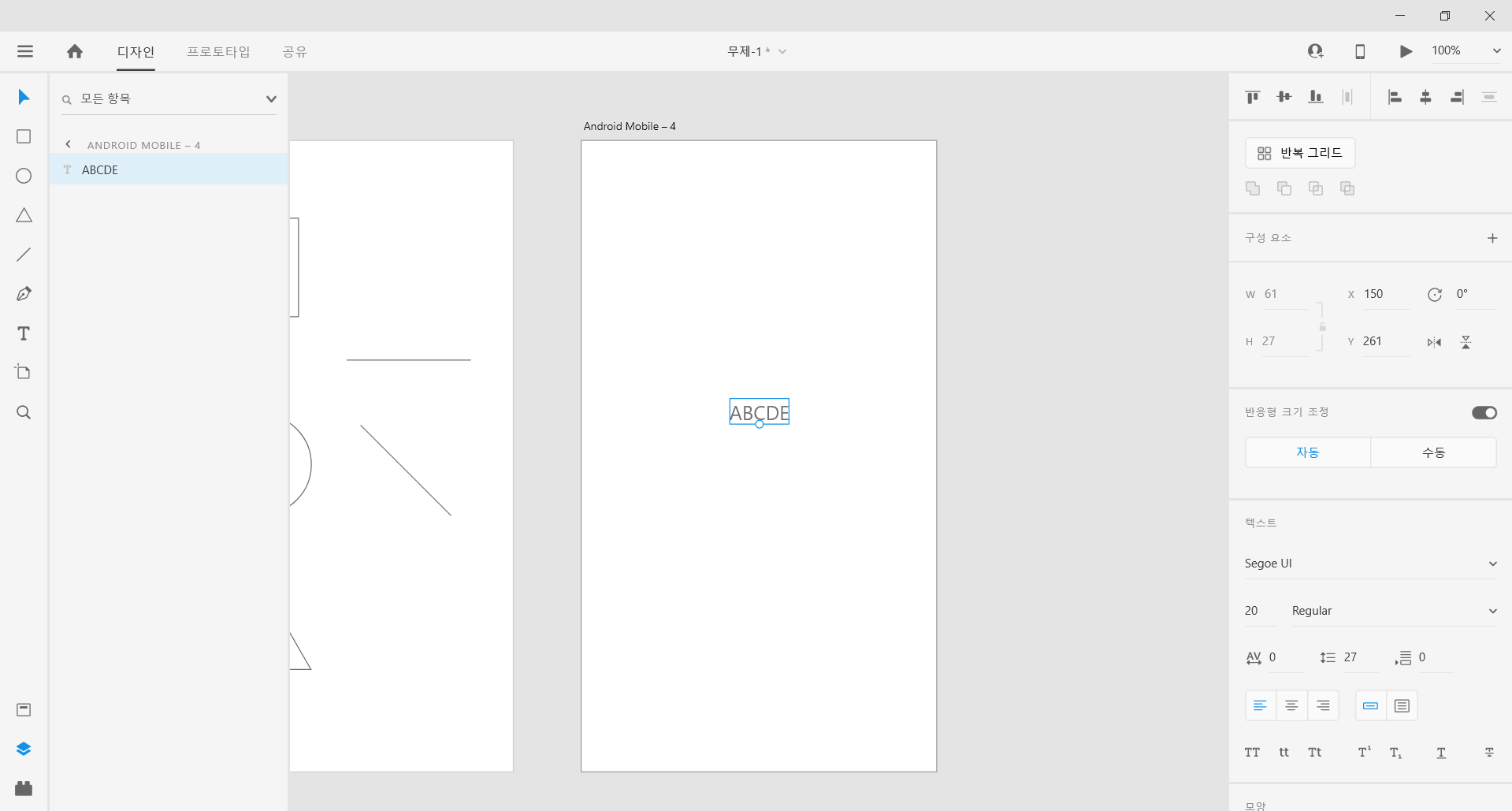
왼쪽에 T 라는 걸 클릭하면 이렇게 텍스트를 작성할 수 있다. 작성한 텍스트는 왼쪽에서 설정하여 폰트, 크기, 폭 등을 설정할 수 있다 ㅎㅎ 이렇게 PPT 에서도 사용할 수 있는 기능 설명하려고 내가 얘기한건 아니겠제~~
지금부터 신기한거 보여줄게 우하하

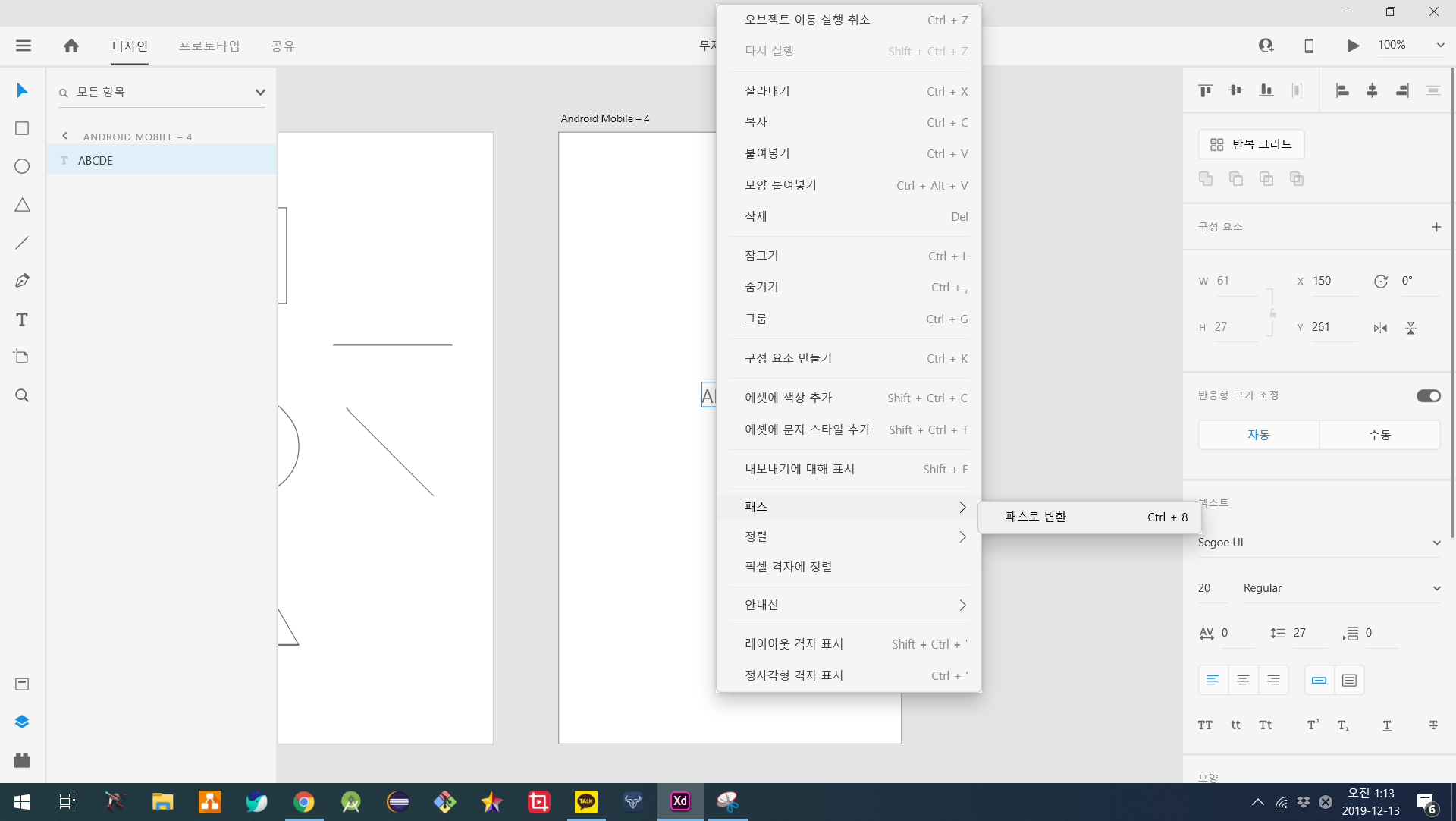
일단 텍스트를 선택하고 마우스 우측을 클릭해서 패스 > 패스로 변환을 클릭하자 ! ㅎㅎ
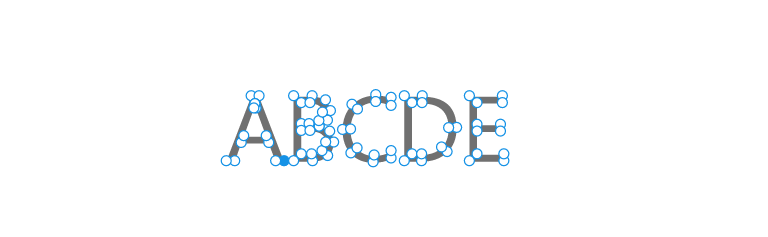
이렇게 누르면 이제 이건 더이상 글자가 아니다 !!! ㅎㅎㅎ

이제 패스로 인식하게 된다. ㅎㅎ!!

이렇게 임의로 만든 도형이 된다는 얘기다 !

이제는 이렇게 펜슬 기능을 이용해서 멋진(?) 로고를 만들어 낼 수 도 있다.
아! 특정 라인을 더블클릭하면 'A' 처럼 저런 모양을 만들어 낼 수 있다.
그리고 ctrl + 더블클릭을하면 'E' 처럼 곡선모양을 그려낼 수도 있다.
이제는 우리가 아무리 개발자라도 간단한 로고정도는 이런 방식으로 로고를 만들어서 써보도록 하자 !!ㅎㅎㅎ
맨날 개발 공부만하다가 이렇게 디자인 공부하니깐 좀 많이 재밌다 !! 그럼 즐거운 공부~~!!
반응형
'UX&UI > Xd' 카테고리의 다른 글
| [Design] Xd 사용법 익히기 (3) (0) | 2019.12.14 |
|---|---|
| [Design] Xd 사용법 익히기 (1) (0) | 2019.12.12 |


댓글