오늘은 closest 와 parent, parents 메서드를 정리해 두려고 한다.
parent()
parent()는 해당 Element 바로 위에 존재하는 부모 요소 하나를 반환한다. 바로 인접한 요소 하나만 반환하는 것이 특징이다.
parents()
parents()는 해당 Element의 모든 부모 요소를 반환한다. 모든 부모 요소를 반환한다는 점 말고는 parent()와 동일하다.
closest()
해당 메서드는 Element에서 파라미터에 입력된 선택자에 만족할 때 까지 탐색을 하고, 이때 가장 가까운 선택자를 선택하여 가져온다. 만약 조건에 만족하는 요소가 없으면 Null을 반환해준다. 이때 자기 자신은 포함된다.
예제코드
<ul class="lev1">
<li class="itemX">X</li>
<li id="ii" class="itemY">Y
<ul class="lev2">
<li class="itemA">A</li>
<li class="itemB">B
<ul class="lev3">
<li class="itemI">I</li>
<li class="itemJ">J</li>
<li class="itemK">K</li>
</ul>
</li>
<li class="itemC">C</li>
</ul>
</li>
<li class="itemZ">Z</li>
</ul>
parent() 예시
$("li.itemA").parents("ul").css("background-color", "red");
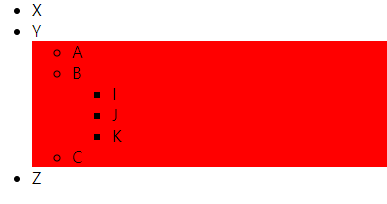
parents() 예시
$("li.itemA").parents("ul").css("background-color", "red");
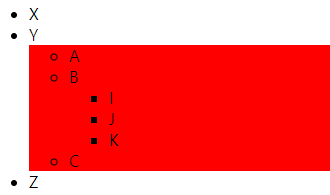
closest() 예시
$("li.itemA").closest("ul").css("background-color", "red");
반응형
'Programming > WEB' 카테고리의 다른 글
| [js] 브라우저별 동작 (1) | 2022.05.19 |
|---|---|
| [js] javascript 에서 async 와 await를 이용해 비동기 처리하기 (0) | 2022.02.22 |
| [js] javascript 에서 class 사용하기 (0) | 2022.02.20 |
| [JS] javascript 의 prototype과 상속 (0) | 2022.02.20 |
| [JS] javascript에서 함수 호출 방식과 상관없이 this 를 지정하는 방법 (0) | 2022.02.19 |




댓글