오늘은 javascript에서 ...을 이용해서 배열이나 객체를 간편하게 조작하는 것을 포스팅 해볼 예정이다.
Rest parameters (나머지 매개변수)
한글로 말하면 나머지 매개변수라고 하는데, 먼저 Rest Parmeters를 알아보기 전에 Arguments부터 알아보자.
ES6 이전에는 Arguments를 이용해서 가변의 입력 파라미터를 처리했었다. 아래 예시를 보자.
function printName(name) {
console.log(arguments.length);
console.log(arguments[0]);
console.log(arguments[1]);
}
printName('kang', 'kim');
Arguments를 이용해서 입력된 값들의 길이, 각각의 값들을 함수내에서 활용할 수가 있다.
Arguments는 함수로 넘어온 모든 인수에 접근하고, 함수 내에서 이용가능한 지역 변수이다.
length와 index가 있어서 배열 같아보이지만 실은 Array형태의 객체이다. 그래서 배열에서 사용할 수 있는 메서드인 forEach나 reduce, map 같은 배열의 내장 메서드를 사용할 수가 없다.
이럴때는 나머지 매개변수를 사용하면 된다.
ES6 이후로는 나머지 매개변수를 권장하니, 왠만하면 나머지 매개변수를 사용하자.
그리고 전달받는 매개변수의 개수가 다를 때 이 나머지 매개변수가 굉장히 유용하기도 하다.
아래 예시를 보자.
function printName(...names) {
console.log(names);
}
printName('kang', 'kim', 'park');
값이 배열형태로 잘 나온다.
이 나머지 매개변수를 이용하면 데이터의 합을 구한다거나 평균을 구한다거나 하는 연산을 쉽게 할 수가 있다.
아래 예시를 보자.
function avg(...nums) {
let result = 0;
nums.forEach((num) => (result += num));
console.log(result/nums.length);
}
avg(80, 90, 100);
객체를 생성하는 생성자 함수를 만들때도 나머지 매개변수는 유용하다.
아래 예제를 보자.
function User(name, age, gender, ...family) {
this.name = name;
this.age = age;
this.gender = gender;
this.family = family;
}
const user1 = new User('kim', 29, 'F', 'father', 'mother', 'sister');
const user2 = new User('kang', 33, 'M', 'wife', 'daughter');
const user3 = new User('ko', 33, 'M');
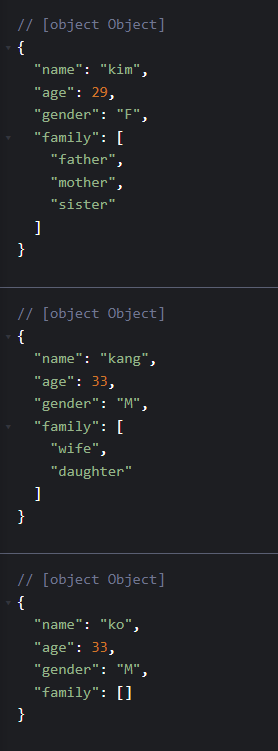
console.log(user1);
console.log(user2);
console.log(user3);
위 예시는 User 객체를 생성하는 예시인데, 가족 구성원의 숫자가 달라져도 아무 이상없이 객체가 생성되는 것을 확인할 수 있다.
Spread syntax (전개 구문)
다음은 전개 구문에 대해 학습해보자.
전개구문은 배열이나 객체에서 사용될 수 있다.
먼저 배열에서의 예시를 들어보겠다.
let arr1 = [1,2,3];
let arr2 = [7,8,9];
let result = [0, ...arr1, 4,5,6, ...arr2, 10];
console.log(result);
기존에 배열에서 push, concat, splice 등으로 배열에 데이터를 넣고 빼고 하는 작업을 해줬었는데, 전개구문이면 이러한 연산을 조금 더 쉽게할 수 있을 것이다.
객체에서의 예시를 들어보겠다.
let user1 = {name:'kang', age:33, gender: 'M'};
let user2 = {...user1};
user2.name = 'park';
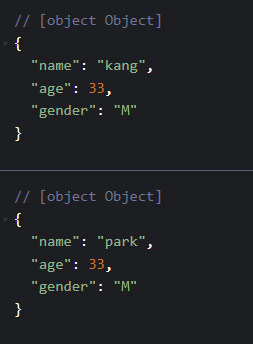
console.log(user1);
console.log(user2);
위의 예시를 보면 객체를 전개구문을 이용하여 복사를 했는데, 복사된 객체는 오리지널 객체에 영향을 주지 않는 것을 확인할 수 있다.
조금 더 실용적인 예제를 살펴보자.
user 객체를 만드는데, 보유하고 있는 skills가 가변적인 영역이라고 생각해보자.
만약 전개구문을 활용하지 않는다면 아래처럼 구현될 것이다.
let user = {name:'kang', age:33, gender: 'M'};
let etcInfo = {address : 'seoul'};
let lang = ['english', 'korean'];
let cs = ['c++', 'java', 'linux'];
user = Object.assign({}, user, etcInfo, {
skills: [],
});
lang.forEach((item) => {
user.skills.push(item);
});
cs.forEach((item) => {
user.skills.push(item);
})
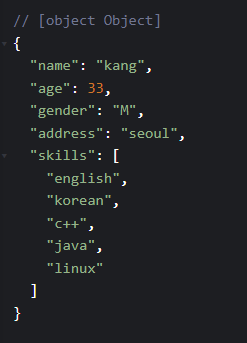
console.log(user);
이렇게 길어지는 코드를 전개구문을 활용하면 굉장히 가독성 좋게 변경된다.
아래 예시를 보자.
let user = {name:'kang', age:33, gender: 'M'};
let etcInfo = {address : 'seoul'};
let lang = ['english', 'korean'];
let cs = ['c++', 'java', 'linux'];
user = {
...user,
...etcInfo,
skills: [...lang, ...cs],
};
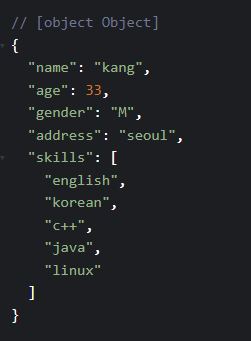
console.log(user);
다들 나머지 매개변수와 전개 구문을 활용하여 좋은 js 프로그래밍 하셨으면 좋겠다.
끝.
'Programming > WEB' 카테고리의 다른 글
| [JS] javascript에서 시간 제어하기 (0) | 2022.02.19 |
|---|---|
| [JS] javascript Closure(클로저) 정리 (1) | 2022.02.19 |
| [JS] javascript의 구조 분해 할당 (destructuring assignment) 구문 (0) | 2022.02.17 |
| [JS] javascript 에서 배열의 다양한 활용 방법 2 (0) | 2022.02.16 |
| [JS] javascript에서 문자열을 처리하는 다양한 방법 (0) | 2022.02.13 |




댓글