오늘은 자료형중에 하나인 Symbol이라는 것에 대해 정리를 해두려고한다.
실무에서 대부분의 프로그래밍은 기존에 만들어진 코드에 나의 코드를 덧붙이는 식으로 진행될 것이다.
그런데 가장 중요한 것은 내가 짠 코드 때문에 남이 짜놓은 코드가 돌아가지 않으면 안된다.
이러한 것을 방지하기 위해서 Symbol이라는 자료형을 사용할 수가 있다.
Symbol
Symbol은 아래와 같이 사용한다.
const a = Symbol();Symbol에 같은 값을 넣어도, 전혀 다른 것으로 인식해버린다. 그 이유는 바로 Symbol이 유일성을 보장하기 때문이다.
//sysmbol
const a = Symbol();
//같은 값이 들어가도, 다른 값으로 인식
const id1 = Symbol('sameId');
const id2 = Symbol('sameId');
console.log(id1);
console.log(id2);
console.log(id1 === id2);
이제 실제로 Symbol을 어떻게 활용해야할지 확인해보자.
Symbol을 객체 property의 key로 활용할 수가 있다.
const id = Symbol('id');
const person = {
name : 'Kang',
age : 33,
[id] : '0000001',
}
console.log(person[id]);
그런데 여기서 person 객체 자체나 메서드를 이용해보면 Symbol을 통해 추가한 속성은 전혀 보이지 않는다.
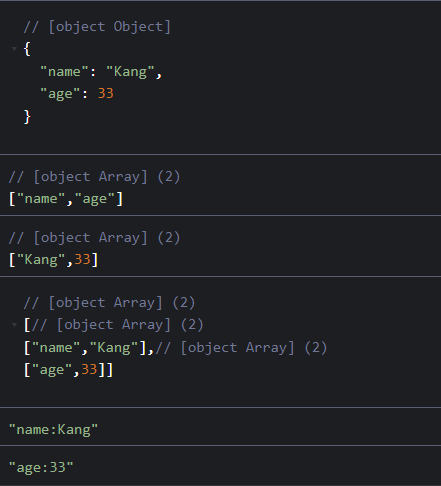
console.log(person);
console.log(Object.keys(person));
console.log(Object.values(person));
console.log(Object.entries(person));
for(let p in person) {
console.log(p + ':' + person[p]);
}
바로 이러한 특징이 안전하게 객체에 값을 추가할 수 있게 한다.
간단하게 예를 하나 들어보겠다.
const user = {
id : "abcd1234",
name : "kang"
};
// 내가 작업한부분
const useName = Symbol("use name");
// 객체에 메서드 삽입
user[useName] = function() {
console.log(this.name);
}
//...
//실제 운영중인 서비스에서 일어나는
//다른 작업들
for(let key in user) {
console.log(key+ " : " +user[key]);
}
//...위의 코드를 보면, 중간에 객체에 함수를 하나 넣었다.
이때 Symbol로 하지않고 그냥 만들었다면, 아래 코드에 많은 영향을 줬을수도 있다.
그러나 for in 문의 결과를 보면 알겠지만 아래코드에는 전혀 영향을 주지 않는다.

전역 Symbol
Symbol 은 매번 다른 Symbol 값을 생성하지만, Symbol.for 메서드를 이용해서 생성하면 하나를 생성하고 키를 통해 같은 Symbol을 공유하도록 만들 수 있다.
아래코드는 일반 Symbol과 전역 Symbol을 비교한 코드이다.
const id1 = Symbol('id');
const id2 = Symbol('id');
console.log(id1 === id2); // false
const sid1 = Symbol.for('id');
const sid2 = Symbol.for('id');
console.log(sid1 === sid2); //true
변수명을 통해 key를 찾는 방법이 있는데,
전역 Symbol은 keyFor 메서드를 이용하고, 일반 Symbol은 description 을 이용해 찾는다.
const sid = Symbol.for('id');
const gid = Symbol('id');
console.log(Symbol.keyFor(sid));
console.log(gid.description);
그리고 숨겨져있는 Symbol 값을 찾는 방법도 있다.
const id = Symbol('id');
const person = {
name : 'Kang',
age : 33,
[id] : '000001'
}
// 대부분 안씀
console.log(Object.getOwnPropertySymbols(person)); // Symbol값만
console.log(Reflect.ownKeys(person)); // 전체
하지만 실무에서는 이렇게 Symbol값을 찾아서 조작하고 하는일은 거의 없으니 ...! 안심하고 써도 Symbol을 사용해도 된다.
끝.
'Programming > WEB' 카테고리의 다른 글
| [JS] javascript에서 문자열을 처리하는 다양한 방법 (0) | 2022.02.13 |
|---|---|
| [JS] Javascript 에서 숫자관련 처리 정리 (0) | 2022.02.13 |
| [JS] javascript object 의 여러가지 기능 - computed property, 다양한 메서드 (0) | 2022.01.25 |
| [JS] javascript 변수에 대하여 - hosting, scope (1) | 2022.01.25 |
| [JS] javascript에서 배열의 활용 (0) | 2022.01.23 |




댓글